【EC商品写真】商品画像を意識した写真の仕上げ方

はじめに
2021年1月に入って「商品写真」をテーマに記事を何本かアップしました。
目的や意図に応じて様々なレベルの商品写真があることはこの記事で記載しておりますが、このように撮影した写真をそのままECストアの商品画像として掲載することはまずありません。そこで、この記事では「商品写真」と「商品画像」の違い、商品画像を仕上げるために意識しておくべきことを書いてみます。
今回はナビスコ「リッツ」をECで販売したい商品と仮定して話を進めます。実はこの記事を書くために何かしらの写真を用意しようと、コンビニに行って被写体になりそうなものを探してみたのですね。すると、ふと「晩酌のつまみにいいかも」と目に飛び込んできたのがリッツだったので、安直にそのままリッツを買って撮影してみました。
商品写真と商品画像の違い

この写真は「商品写真」です。白背景にリッツの箱を置いて真正面から撮影しています。よく見ると背景布のシワがうっすら見えているかと思います。リッツの箱そのものはバシッと撮れているので、これはこれでよいのですが、この写真がそのままAmazonの商品写真として掲載されていたら違和感アリアリではないかと思います。そもそも周りの白背景部分の余白が広すぎて肝心の商品が小さく見えますしね。

前掲のような写真を、私は「商品写真」と定義しています。ECで使えるようにするための素材です。素材ですから、そのまま使うことはなく、何かしらひと手間加えることになるわけです。商品本体だけトリミングして切り抜くのは大前提。その上で、例えば、楽天市場やYahoo!ショッピングを見ていると商品写真の上に「送料無料」だったり「半額」といったプロモーション文言が掲載されているのをよく目にすると思います。そういった加工を終えてはじめてECショップに掲載できる「商品画像」となるわけです。
商品画像の種類

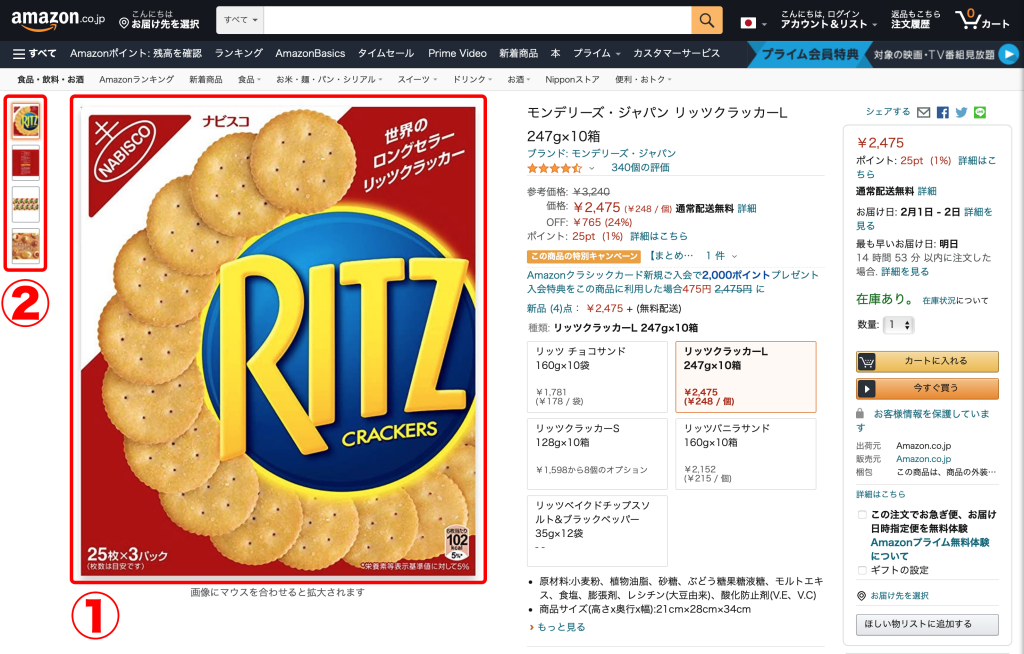
商品画像と一口で言っても種類があります。こちらはAmazonの商品詳細ページのキャプチャです。①と②で商品写真に求められる要件が違います。
①1枚目のメイン画像
検索結果やカテゴリリストにも表示される商品の代表画像 です。パッと見ただけで商品の特徴が理解できる画像が求められます。
②2枚目以降のサブ画像
商品詳細ページでユーザーが能動的に接触する画像 です。1枚目の代表画像では表現できない詳細を伝える画像が求められます。
ECモールの商品画像レギュレーション
ECショップを運営されている方にとって商品画像1枚目は極めて重要です。この写真の仕上り次第で商品の売れ行きが変わると言っても過言ではありません。前述の通り、この画像が検索結果やカテゴリリストに表示されるわけです。買い手のお客様はECモールで商品を探すとき、まずは画像を流し見して取捨選択を行います。この画像がお客様の目に留まるかどうかがその後のコンバージョンに大きく左右されます。ですので、ショップを運営しているみなさんにとっては1枚目の画像になるべく商品のウリ情報を盛り込んで、競合他社の商品よりも注目してもらいたいと考えるものです。
そのようにして、ショップ各社が商品画像で特徴をアピールしまくると、結果的にどうなるでしょうか。今から5〜6年前の楽天市場を覚えてますでしょうか?商品画像がとにもかくにも文字だらけ、加工だらけで、サイト全体が極めてゴチャゴチャして見えていました。そうなるとお客様は目当ての商品を探しにくくなり、買い物体験の質が低下してしまいます。結果的にAmazonのようなシンプルなUIのサイトの方が「目当ての商品を探しやすい」と、お客様が離れていってしまうのです。
| Amazon | 楽天市場 | |
| 背景 | 基本は「白」 | 基本は「白」基調 幾何学模様NG |
| 商品 | 本体全体 外箱写真NG | 指定なし |
| 商品占有率 | 85% | 指定なし |
| 文字 | NG | 20%以内 |
| 装飾 | 枠線なし | 枠線なし |
| 加工 | エッジなし 複数重ね合わせNG | 指定なし |
そういった状況はAmazonも楽天市場も正確に理解しています。そのため楽天市場は2018年から商品画像のレギュレーションを改定して、従来のような文字だらけ、加工だらけの状況に一定の歯止めをかけました。そのレギュレーションが上記の表となります。
ご覧の通り、基本的には「白背景装飾NG」です。過度な装飾で検索結果ページの視認性が損なわれていたわけですから、商品画像はなるべくシンプルに商品そのものだけを表現する方針へシフトしています。楽天市場はこれまで装飾が強烈だったので、この改定でいきなりAmazon並みの基準にしてしまうとショップがついてこれなくなるため、緩和措置として一定の装飾文字を許容しているのではないかと推測しますが、本質的にはAmazon同様の白背景・装飾NGにしたいのだろうと思います。
そういった意味においては、今回の例として用意した商品画像に「送料無料」や「半額!」といった文字を重ねておりますが、これらはAmazonにおいては完全にNG。楽天市場は「半額!」の文字はアリとしても背景つき「送料無料」文字はアウトな可能性があります。実際の商品画像作成時は各社の規約をあらためてご確認ください。
商品写真から商品画像への仕上げプロセス

これまで記載しましたように、商品画像を作っていくプロセスとして、まず①素材となる写真を用意します。そこから②必要な部分だけをPhotoshopなどで切り抜きます。この時、商品本体だけ切り抜いて背景は真っ白な状態にします。最後にECモールに認められている範囲で③文字などを入れます。これで商品画像は完成です。逆に考えると商品画像としての仕上りを想定して素材となる写真を撮影する必要があります。
まとめ
商品写真と商品画像の違い、ご理解いただけましたでしょうか。商品画像の仕上りを意識した商品写真の撮影、とても大切です。よくありがちなミスとして、白背景で白っぽい被写体の写真を撮ってしまい、商品と背景の境目が溶け込んで切り抜こうと持っても切り抜けなったりすることがあります。こういった場合、後から切り抜きすることを考えて、あえて白背景ではなくグレーなど有色背景で撮った方が切り抜きやすくなります。ほかにも、商品画像として正方形に仕上げたいのにフレーミングを間違えて余白が足りなくなることもあります。例えば横長の被写体を撮影するような場合、カメラを横位置でフレームギリギリで撮影すると、上下の余白がなくなって困ってしまうことがあります。このように撮影後の仕上げ段階で困らないように、事前に仕上りのイメージをラフでもいいのでメモ用紙などに書いて、撮影に取りかかると撮影段階でのミスを減らすことができると思います。
※本記事には私が業務上知り得た情報は含まれておらず、全てウェブ上で公開されている情報をベースに記載しております。本サイト、本記事はECノウハウや商品画像の仕上げ方が主題ではなく、「写真の撮り方」のノウハウ提供がメインとなります。実際の商品画像の仕上げに際してはECモール各社の規約をご確認くださいますようお願いいたします。